@mixin と @include を使って簡単にレスポンシブCSS をあてる
Sass
$pc: 1024px;
$tab: 680px;
$sp: 480px;
@mixin pc{
@media (min-width: ($pc)){
@content;
}
}
@mixin tab{
@media (min-width: ($tab)){
@content;
}
}
@mixin sp{
@media (min-width: ($sp)){
@content;
}
}
使い方
僕は _import.scss という ファイルに記載しています。ファイルの頭文字に _ をつけると自動でコンパイルされなくなります。
@import は外部 SCSS データ読み込み、_import が読み込む SCSSファイルの名前となります。
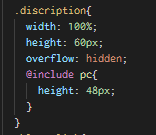
@import で読み込んだ SCSS ファイルのセレクタにパソコン表示の場合は @include pc{ CSSを書く } で記載するだけです。スマートフォン表示なら @include sp{ CSSを書く }ですね

解説
このファイルは 使いまわしをする @mixin を記載しておく SCSS ファイルです。@import _import ; というコマンドでその SCSS の中で @include が使えるようになります。
「$pc $tab $sp」 の変数は 「パソコン、タブレット、スマートフォン 」の画面幅を調整。
僕はスマートフォン向けページを作ってから、PC向けに @include pc でレスポンシブ化させていきますので、 @include pc で PC表示用の CSS を組み込んでレスポンシブ対応しています。


