relative は 元の位置が基準、absolute はページの左上が基準
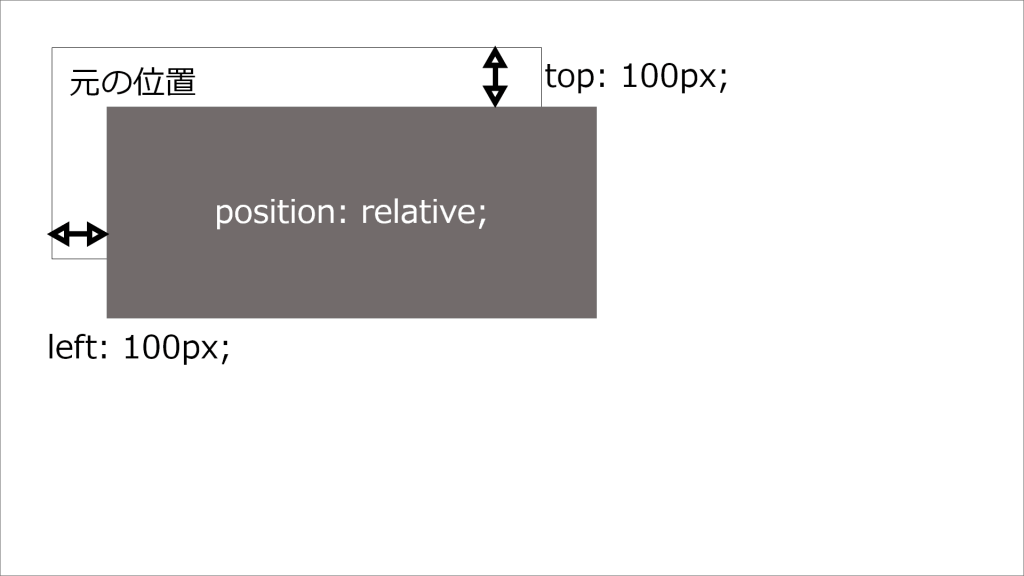
position: relative;
「上下左右の言葉」と「数値」を入力する事で、要素の位置が変わります。
position: relative; は元の要素の位置を基準に移動します。

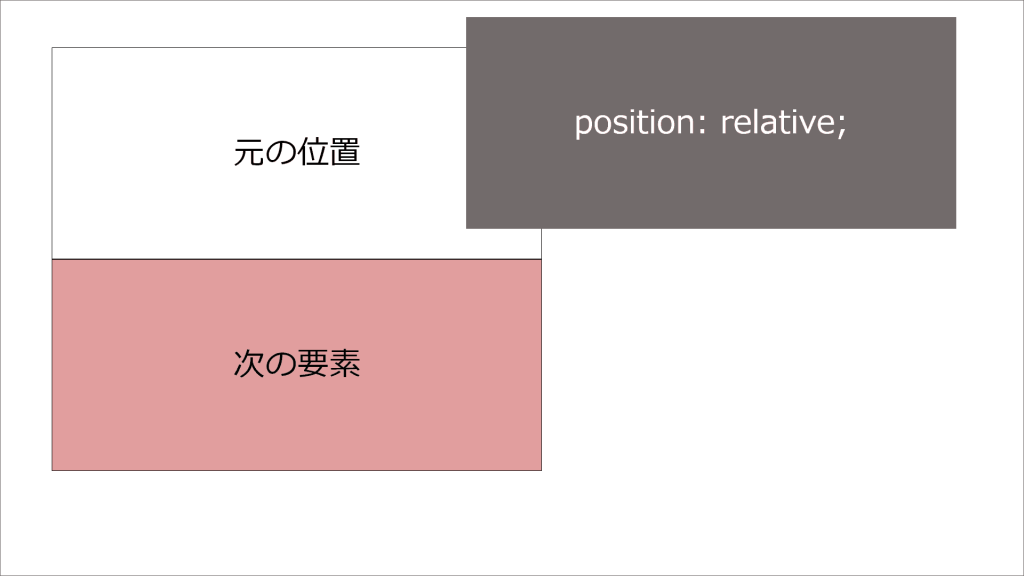
relative は要素が動いても、元の位置にはスペースが空いたままです。

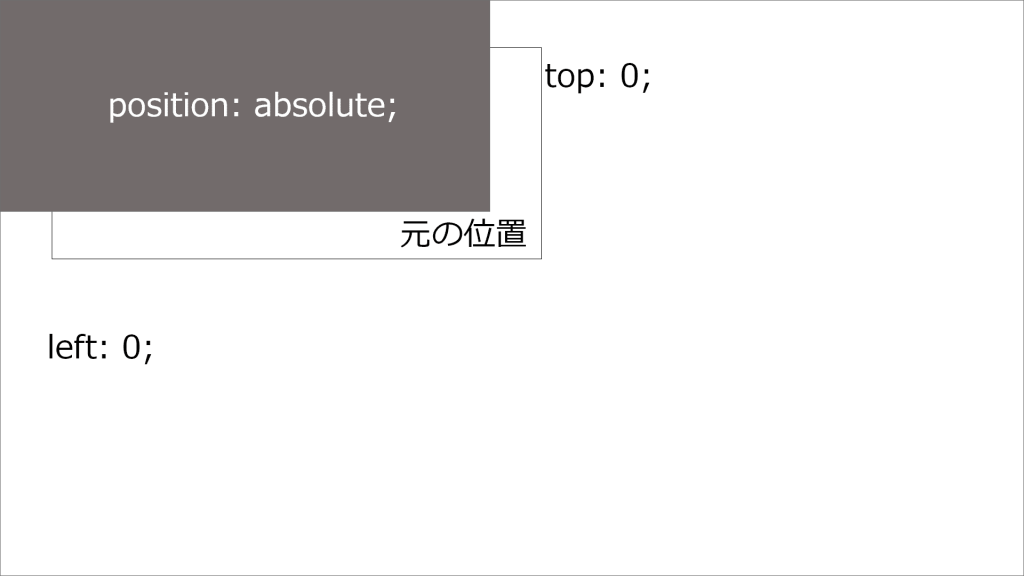
position: absolute;
relative では top: 0; と left: 0; では元々の位置という表現になりますが、absolute では画面の一番左上という表現になります。

absolute は「親要素に relative がつければ、親要素の左上」が基準となります。
親要素にposition: relative; がついており、「position: absolute; top: 0; right: 0;」をつけると下の図のようになります。一番よく使うのはこの使用法じゃないかと思います。

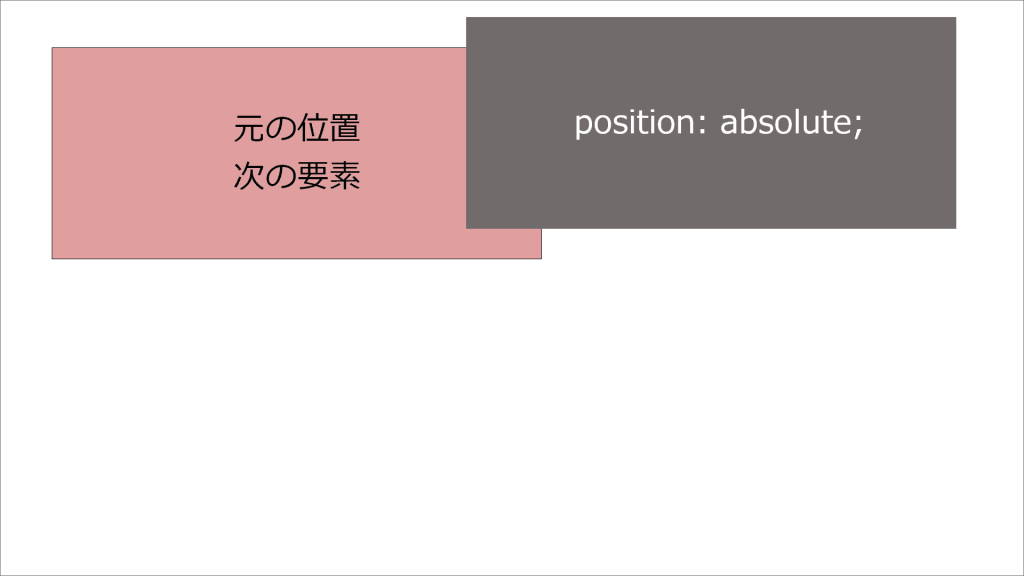
relative と違い、absolute で動かした場合は元の要素の位置にスペースはなくなり、次の要素が詰めて配置されるようになります。

まとめ
relative
- 基準は元の位置
- 移動しても元のスペースは残る
absolute
- 基準は「relative のついた親要素」、もしくは画面の一番左上
- absolute をつけた時点で元の要素のスペースはなくなる



