自動入力の lang=”en” を直すのが面倒
VScode で HTML をコーディングする際に「HTML」や「!」を入力して下図のショートカットを利用している方は多いはず、しかしこの lang=”en” を直すのが面倒。

ちなみに直さないとブラウザで開いた時に「このサイトを日本語で翻訳しますか?」というような表示がでる。
上図は「HTML:5」で表示した。
自動入力で lang=”ja” になるように設定
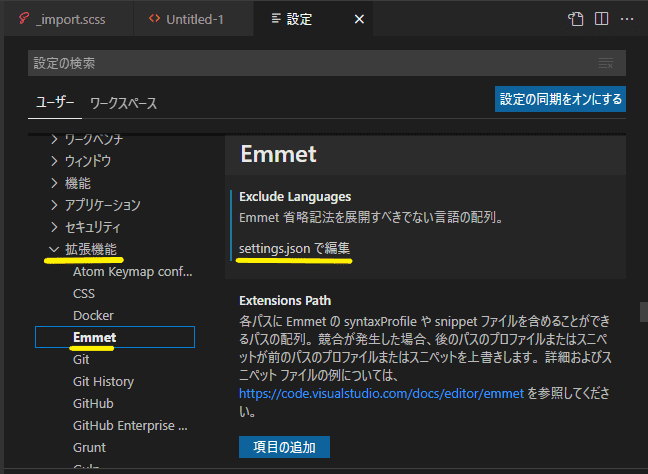
VScode の「ファイル」→「ユーザー設定」→「設定」をクリックすると下記の画面が表示される。
設定が開いたら左側にある「拡張機能」の中から「Emmet」を選択。「settings.json で編集」を選択。

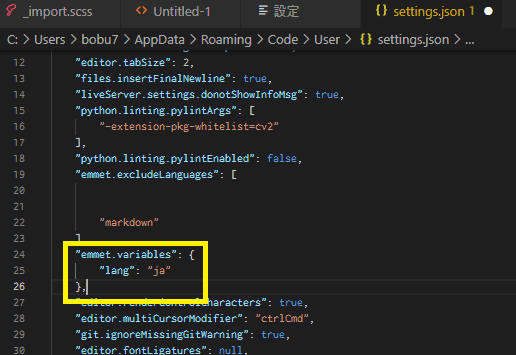
“emmet.variables” の項目を探し “lang”: “en” を “lang”: “ja” に変更。なければ下図の黄色い枠内のコードを追加。
※「Ctrl」+「F」を押すとコード内検索が可能です
追加したら上書き保存。

改めて「HTML」か「!」で表示すると lang=”ja” になっている。下図は「HTML:5」で表示。