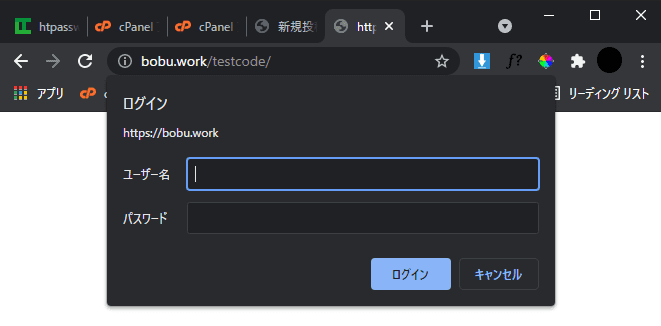
.htaccess と .htpasswd というファイルを用意するだけで認証が必要になる
認証をつけたいファイルの入ったディレクトリに .htaccess と .htpasswd というファイルを一緒に入れておくだけで出来ます。
.htaccess が認証のポップアップを出現させるのに必要になるファイル。
中身は下記の通り。
AuthType Basic
AuthName "Input your ID and Password."
AuthUserFile /home/sigrnudl/public_html/bobu.work/testcode/.htpasswd
require valid-userAuthType Basic
認証の種類はベーシック認証である宣言。 多くの環境で使用する事ができて手軽だが、セキュリティ的には弱めの認証。
他に Digest でパスワードを暗号化して送信するダイジェスト認証というセキュリティ面で強い認証方式があるが今回は触れず。
AuthName
認証画面で表示されるメッセージ。日本語は避ける。
AuthUserFile
ID と パスワード が入力されている .htpasswd ファイルの場所を入力。
/home/ドメイン名/フォルダ名/.htpasswd で入力。今回は mixhost のサーバーでの表記。
require
アクセスを許可するユーザーの設定。valid-user はパスワードファイルに入力された全てのユーザーを許可。
.htpasswd には ID と パスワード になるデータを入力
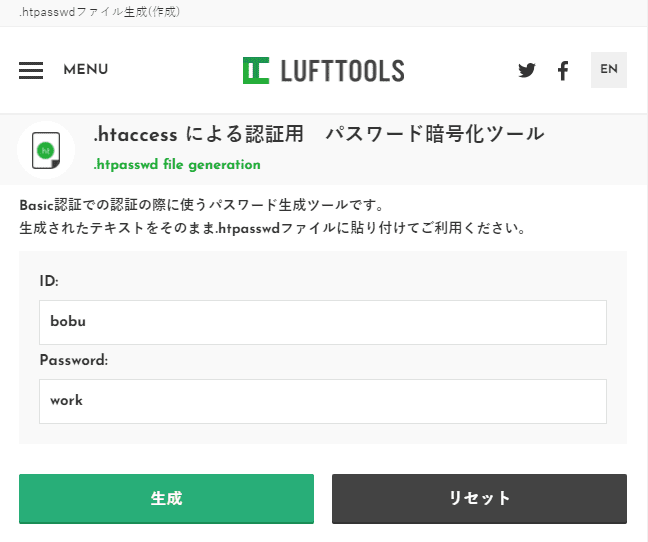
今回パスワードの暗号化をしたい為、LUFTTOOLS様の「Basic認証パスワード暗号化ツール」を使用
ID と パスワードを入力し、生成ボタンをクリック。

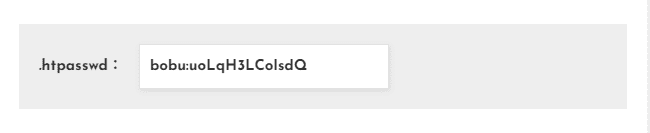
下部に .htpasswd が表示されるので、コピーして .htpasswd ファイルにペースト。
.htpasswd ファイルの中身は本当にコレだけです。

ファイル名が .htpassword ではなく .htpasswd なので注意
実際に表示すると下記の通りです。