bobu– Author –
-

コヨーテ、ボードゲームをAIに作ってもらいました
コヨーテ(ソロ版・脱落ルール+カードUI) CPU難易度: かんたん ふつう むずかしい 超むず 中央札を使う ゲーム開始 ラウンド: 1 現在ビッド: -(-) 手番: - 中央札: 未公開 +1 +5 カスタム 上げ コヨーテ! 特殊カードの説明 ? : 山札から新しいカード...生成AI -

色並べゲーム[AIで作りました]
コネクトフォー(1人用) 勝利条件:縦・横・斜めのいずれかに自分のコマを4つ並べる。 あなた=赤、CPU=黄。列の上部をクリックしてコマを落としてください。 新しいゲーム 難易度: かんたん ふつう むずかしい 超むず あなたの番です(赤)。生成AI -

CSSで簡単に作れる袋文字
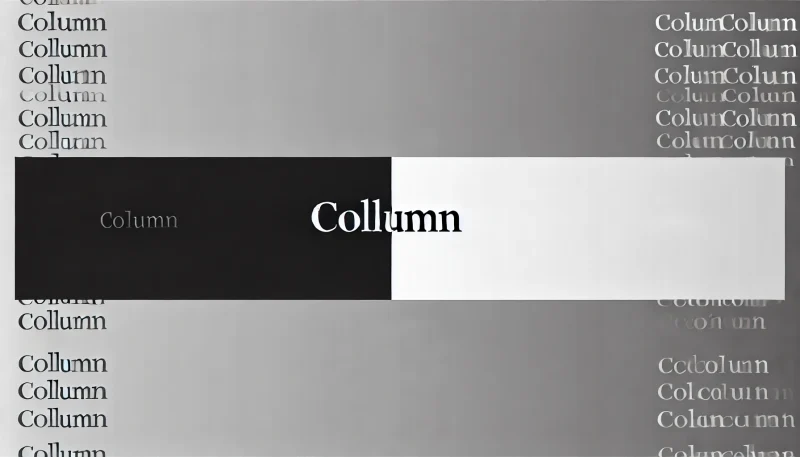
背景の画像で文字が読みにくい 背景の画像が単色でシンプルな場合は、白か黒のフィルターを付ければ視認性が良く読みやすくなります。 しかし、背景の画像が複雑だったり、白や黒が混在している時は、白黒どちらかに寄せると良いという訳ではなくなってき...CSS -

「安全ではありません」とURLに表示されるのはなぜ?その原因と対策を解説
1. 「安全ではありません」とはどういう意味? ウェブサイトを訪れたときに、URLの左側に「安全ではありません」というメッセージが表示されることがあります。これは、サイトがHTTP(暗号化されていない通信プロトコル)を使用していることを示しています...コラム -

HTTPとHTTPSの違いは何?安全なウェブサイトのために知っておくべきこと
1. HTTPとHTTPSの基本的な違いとは? HTTP(Hypertext Transfer Protocol)は、ウェブサイトとあなたのコンピュータの間で情報をやり取りするための仕組みです。例えば、ウェブページを開くときに使われます。しかし、この情報は暗号化されておらず、悪意...コラム -

Googleアナリティクスでできることは?その機能と効果的な使い方
1. Googleアナリティクスとは何か? Googleアナリティクスは、ウェブサイトのトラフィックやユーザーの行動を追跡・分析するための強力なツールです。これにより、どのコンテンツが人気なのか、ユーザーがどのようにサイトを利用しているのかを把握し、デ...コラム -

Googleアナリティクスでできることは?その機能と効果的な使い方
1. Googleアナリティクスとは何か? Googleアナリティクスは、ウェブサイトのトラフィックやユーザーの行動を追跡・分析するための強力なツールです。これにより、どのコンテンツが人気なのか、ユーザーがどのようにサイトを利用しているのかを把握し、デ...コラム -

アクセス解析とは何か?その具体的な手法を解説
1. アクセス解析とは? アクセス解析は、ウェブサイトの訪問者の行動を追跡し、データを収集・分析する手法です。このデータに基づいて、ウェブサイトのパフォーマンスやユーザーエクスペリエンスを向上させるための改善策を講じることができます。 2. ど...コラム -

メインビジュアルに最適な画像とは?サイトの印象を決める選び方
1. メインビジュアルの役割とは? メインビジュアルは、訪問者が最初に目にする部分で、サイト全体の印象を決定づける要素です。この画像は、サイトのテーマやブランドを一瞬で伝えるため、選び方が非常に重要です。 2. どんな画像が適している? メインビ...コラム -

ホームページでよく見られるコンテンツは何?
1. ヘッダーとロゴはなぜ目立つのか? ヘッダーは、ユーザーがサイトに訪れた際に最初に目にする部分です。ここにはロゴやメインナビゲーションが含まれており、サイト全体のイメージを決定づける重要な要素です。ヘッダーが目立つと、ユーザーはサイトの...コラム -

スマホ向けホームページのメニュー配置、横並びと折りたたみのどちらがベスト?
1. 横並びメニューとは何か? 横並びメニューは、スマホ画面の上部に主要なメニュー項目を一列に並べるデザインです。このスタイルは、シンプルで直感的なナビゲーションを提供し、ユーザーが即座に全てのオプションを確認できるという利点があります。特...コラム -

スマホ用ホームページのボタン配置は右下がベスト?その理由を解説
なぜ右下がベストなのか? スマホ用ホームページのデザインにおいて、ボタンの配置はユーザーエクスペリエンスに大きな影響を与えます。特に右下に配置されたボタンは、多くの理由で最適とされています。ここでは、その理由を詳しく解説します。 1. ユーザ...コラム